[animation name=”slideInUp” infinited=”false” event=”onload” duration=”1000ms” delay=”0ms” _display=””]
[fluid][section title=”Two Columns Image Left” id=”section4″ wide=true typography_sm=”H1 {line-height: 43.2px;font-size: 36px;}” typography=”Text {line-height: 27.2px;color: #000000;font-size: 16px;letter-spacing: 1px;}H3 {line-height: 19.2px;font-size: 16px;text-transform: uppercase;font-weight: 500;color: #000000;}H1 {line-height: 55.2px;letter-spacing: 1px;font-size: 48px;font-weight: 300;color: #000000;}”]
[fluid_1][columns auto_height=1 vertical_align=”middle” add_margins=true css_sm=”height:auto;” css=”height:50vw;” spacing_css=”height:100%;margin:0px;padding:0px;”]
[column width_lg=”7″ width=”6″ css=”position:relative;”]
[image_scaling css=”background-position:center center;background-repeat:no-repeat;background-size:contain;”]
[image image=”https://daniel-diaz.com.ar/wp-content/uploads/2020/04/21f0128ac750f231df6abf840988eb1c_revistasegundo.jpg” css_sm=”position:relative;” css=”position:absolute;top:0%;left:0%;width:100%;height:75%;”][/image][/image_scaling]
[html css=”right:22.833%;bottom:39.000px;left:0.474%;top:450px;position:absolute;width:100%;” hide=”sm,xs”]
[/html]
[/column]
[column width_lg=”5″ width=”6″ css_xs=”padding-left:10%;padding-right:10%;” css=”background-attachment:scroll;background-color:#ffffff;padding:0% 10%;”]
[text tag=”h3″ css=”margin-bottom:0px;” typography=”Text {line-height: 18.57142858px;font-size: 13px;}”]Revista
[/text]
[text tag=”h1″ css=”margin:0px;” typography=”Text {line-height: 50.00000002px;font-weight: bold;font-size: 35px;}”]Segundo
[/text]
[separator content_type=”none” text=”Caption” text_tag=”span” align=”left” content_align=”center” href=”#” image=”http://cstatic.themler.io/themler/440/images/defaultImage.jpg” css=”margin-top:3px;margin-bottom:0px;padding:5px 0px;” image_css=”display:inline-block;” content_typography=”Text {color: #777777;}” line_css=”width:75%;border-top:4px solid #dddddd;”][/separator]
[spacer css=”height:1em;”][/spacer]
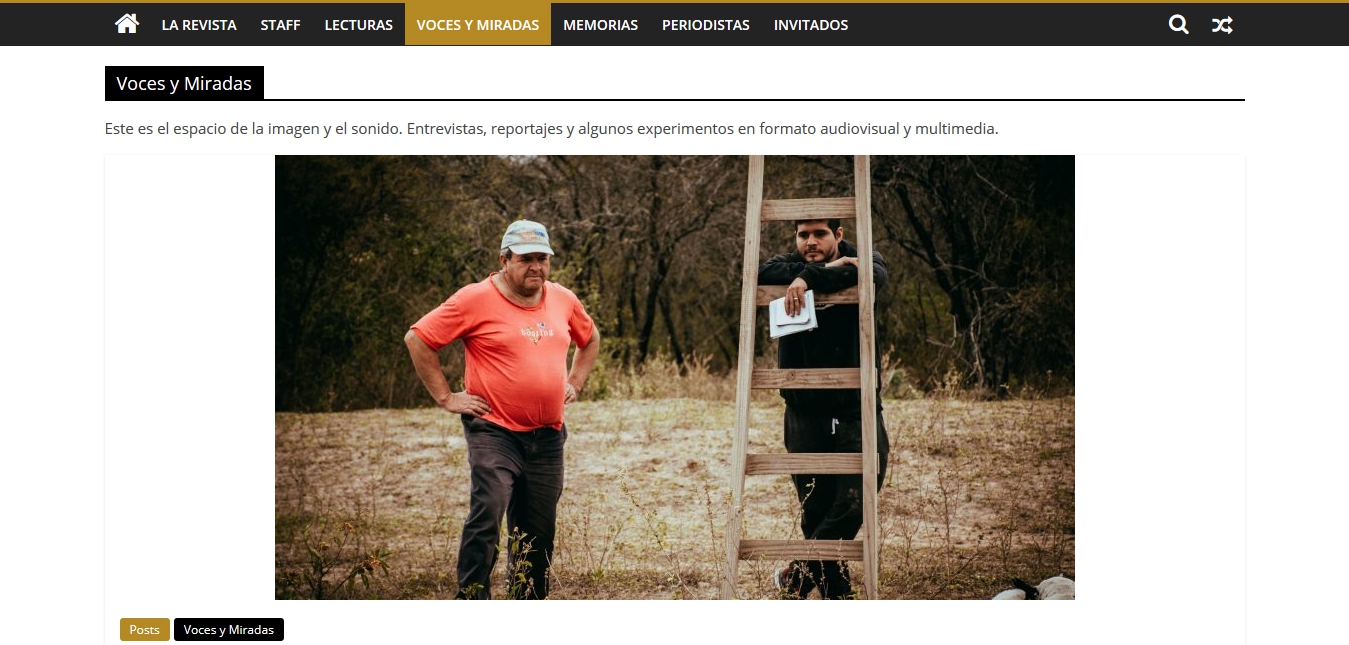
[text tag=”p” css=”margin-bottom:16px;”]Segundo es la revista de la Licenciatura en Periodismo de Facultad de Humanidades, Ciencias Sociales y de la Salud, en la Universidad Nacional de Santiago del Estero. Se implemento una solución CMS mediante el uso del gestor WordPress.[/text]
[text tag=”h4″ css=”margin-top:16px;margin-bottom:1px;” typography=”Text {font-weight: bold;}”]Servicios[/text]
[layoutbox css=”margin-top:20px;”][columns_1 add_margins=true]
[column_1 width_sm=”6″]
[text tag=”p” css=”margin-bottom:0px;” typography=”Text {line-height: 18.57142858px;font-size: 13px;}”]Mantenimiento
[/text]
[separator content_type=”none” text=”Caption” text_tag=”span” align=”center” content_align=”center” href=”#” image=”http://cstatic.themler.io/themler/440/images/defaultImage.jpg” css=”margin-top:0px;padding:10px 0px;” image_css=”display:inline-block;” content_css=”margin-left:30px;margin-right:30px;” content_typography=”Text {color: #777777;}” line_css=”width:100%;border-top:1px solid #dddddd;”][/separator]
[text tag=”p” css=”margin-bottom:2px;” typography=”Text {line-height: 18.57142858px;font-size: 13px;}”]SEO
[/text]
[separator content_type=”none” text=”Caption” text_tag=”span” align=”center” content_align=”center” href=”#” image=”http://cstatic.themler.io/themler/440/images/defaultImage.jpg” css=”margin-top:2px;padding:10px 0px;” image_css=”display:inline-block;” content_css=”margin-left:30px;margin-right:30px;” content_typography=”Text {color: #777777;}” line_css=”width:100%;border-top:1px solid #dddddd;”][/separator]
[/column_1]
[column_1 width_sm=”6″]
[text tag=”p” css=”margin-bottom:1px;” typography=”Text {line-height: 18.57142858px;font-size: 13px;}”]Configuración[/text]
[separator content_type=”none” text=”Caption” text_tag=”span” align=”center” content_align=”center” href=”#” image=”http://cstatic.themler.io/themler/440/images/defaultImage.jpg” css=”margin-top:1px;padding:10px 0px;” image_css=”display:inline-block;” content_css=”margin-left:30px;margin-right:30px;” content_typography=”Text {color: #777777;}” line_css=”width:100%;border-top:1px solid #dddddd;”][/separator]
[text tag=”p” css=”margin-bottom:1px;” typography=”Text {line-height: 18.57142858px;font-size: 13px;}”]CMS[/text]
[separator content_type=”none” text=”Caption” text_tag=”span” align=”center” content_align=”center” href=”#” image=”http://cstatic.themler.io/themler/440/images/defaultImage.jpg” css=”margin-top:1px;padding:10px 0px;” image_css=”display:inline-block;” content_css=”margin-left:30px;margin-right:30px;” content_typography=”Text {color: #777777;}” line_css=”width:100%;border-top:1px solid #dddddd;”][/separator]
[/column_1]
[/columns_1][/layoutbox]
[spacer css=”height:20px;”][/spacer]
Sitio web[spacer css_xs=”height:20px;” css=”height:20px;”][/spacer]
[layoutbox hide=”md,lg”][text tag=”p”]
[/text][/layoutbox][/column]
[/columns][/fluid_1]
[/section][/fluid]
[/animation]
[section title=”Section” id=”section31″ wide=true css_xs=”height:20px;” css=”height:100px;”]
[/section]